
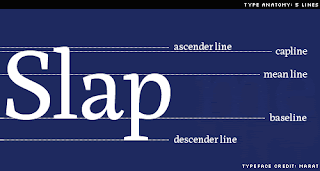
Ascenders are the parts of some lowercase letters that rise above the meanline, and descenders are, conversely, the parts of some lowercase letters that fall below the baseline. The ascenders and descenders of a given typeface may be described as long, normal or short. There are a number of self-descriptive terms for the relative distances between the lines on this typographic grid, such as the p height, the k height, the H height or cap height, and, most famously, the x height or body of a typeface.
The lowercase letters, which, like the x, have no ascenders or descenders, are known as the primary letters. The uppercase or capital letters are the 23 capitalis monumentalis invented by the Romans, plus three characters that were added to the alphabet later: U and W, about a thousand years ago, and just 500 years ago our youngest letter, J was born.
"I look for unevenness, for letters that are over- or under-weight, for any inconsistencies that might flag the flavor. Every letter must be independently legible so that if it is seen out of context it will not be misread. Finally the entire alphabet must be ‘in tune’….
The oboe is the first instrument you hear when a symphony orchestra begins to ‘tune up.’ The oboe gives the pitch. It has great penetration and can easily be heard by all the other instruments. Now comes a surprising coincidence: the letters O B E in the word OBOE and the lowercase letters o b e—or preferably o d e—are, by the nature of their design, key letters that give the pitch to which other letters of the alphabet may be tuned. O B E and o d e carry a big load in determining the character of a style. They are not dramatic shapes like a or g or s, but they sound the pitch clearly. First they must be in tune with each other, then the remaining letters should be in design harmony or in artistic balance with these three. All must be in tune.”
—Edward Rondthaler, Life with Letters, as they turned photogenic, 1981.
When creating a new typeface, type designers sometimes look at particularly revealing words to test the look of the letters in sequence. These are known as key words, trial words, test terms, and sometimes simply as proof. The word Slang, for instance, contains an uppercase letter, lowercase letters, an ascender, a descender, round letters and straight letters. The aforementioned Oboe is a key word; some other popular trial words are Champion, Hamburgevons, Hamburgefonts and even, for those who really want to study their emerging typeface, Hamburgefontsiv.
A set of fonts that are designed to appear related, but with contrasting proportions and weights, is known as a family. A type set is a complete set of letters, sometimes, but not always, including both uppercase and lowercase characters and basic punctuation. A type set is also known as a font. An advanced type set, which typically include alternate characters such as swash letters, once very popular in book and movie titles, is known as an expert set. Expert sets often contain alternate characters and small capitals or small caps, are often used for the first few words of an opening paragraph.
Typographic Color
"The praises of the discoverer of the ‘black art’ continue to be sung right up to the present time. Mark Twain for instance says that the whole world acknowledges without hesitation that Gutenberg’s discovery was the greatest event known to man."
—Albert Kapr, The Art of Lettering; The History, Anatomy, and Aesthetics of the Roman Letter Forms, 1983.
When typographers mention to color, they are typically not referring to a rainbow. They are speaking, instead, of black and white and the wide range of grey textures which are called forth when white and black interact. Every typeface has its own apparent lightness or darkness, or optical weight. Arranged as they might fall along an imaginary grey scale, some of the terms used to describe a type’s color are, from darkest to lightest: black, ultra bold, extra bold, bold, demi or demi bold, medium, book, lightface, and hairline. As the great Swiss typographer Emil Ruder put it in 1960, “The business of typography is a continual weighing up of white and black, which requires a thorough knowledge of the laws governing optical values.”
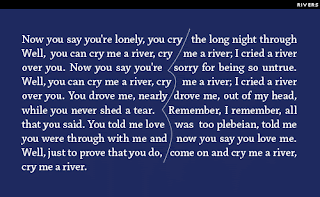
According to tradition, the ideal typographic color for a block of text is an even grey that can be better seen when you slightly squint your eyes at a page of type. Rivers are vertical ribbons of white space that sometimes appear by happenstance in a column of type. To the most sensitive typographers, rivers are like fingernails on a blackboard. They are most common in newspapers, which tend to have narrow columns and tight deadlines. The problem with rivers is that they draw your attention away from the text that you were trying to read.

A bad break refers to an awkward typographic situation which might distract a reader from a typeset text. Typographers take bad breaks very seriously and have given them appropriately tragic names. A widow occurs when a short word at the end of a paragraph is left alone on a single line, thus awkwardly breaking the column of type. When this lone word occurs at the top of the next column, the poor thing is called an orphan. Typographers and graphic designers blithely toss some other startling words, referring to the bleed (images or text which run off the edge of a page), a full bleed (a bleed on all four sides of a page), and the often gleefully spoken kill, which denotes the power to delete unwanted copy from the design.
White Space
Among graphic designers and typographers there is an extensive vocabulary for describing white space or negative space, the unprinted area of a printed piece. This terminology includes the margin (the space around a column of text), which might be a head margin (above the text), a foot margin (below the text), a side margin (towards the edge of a book or magazine), or a gutter or alley (the space toward the page fold, or between columns of text). Reversed type or knock-out type is type that is not actually printed, but is revealed, in the color of the printed surface, by the ink that surrounds it. Open matter refers to text, such as pull-out quotes (also known as lead-ins, extracts, or callouts) that is set with abundant linespacing or many short lines.
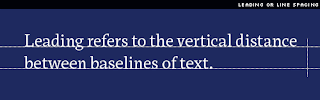
The white space between lines of text type is known as leading, and is quantifiable in points. The term comes from the strips of soft metal, which were once placed snugly between rows of metal type. These strips of leading were lower than the type itself, and so did not print. Today leading is also referred to as linespacing, interline spacing, linefeed, or interlinear space (a term preferred by many authors). Lines of type with no leading are said to be set solid. These days, leading refers to the distance between baselines. Negative linespacing or reverse leading is now possible with digital type, but is never good for extended text, as the ascenders and descenders collide.

Every typographer knows that it is the space around and between the letters that defines the letters. This interletter spacing, letter spacing, letterspacing or tracking, as it is variously known, can be described as loose, normal, tight, very tight, kissing (the super-tight spacing popular in the 1970s), touching, and there is even a term for the step beyond: negative letterspacing.

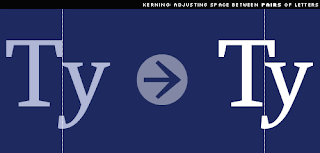
When characters that should not touch each other, do, this is known as a crash. When the space between pairs of letters is fine tuned by the typesetter, this is known as kerning. Kerning includes the adjustment of space known as white space reduction, which is also known as dovetailing, notching or undercutting. But kerning can also refer to an expansion of space, as when kerning to correct a crash.

The space between words is known as interword separation, interword spacing, word spacing or wordspacing, and can be described as loose, normal or tight. There are also specific blank spaces that relate to the size of the type. The em space, mutton or mutton quad is the width of a capital M, the en space, also known as half an em or a nut, is half that width.
In the days of metal type, the em space and en space were supplemented by even smaller spaces, such as the 3-em or 3-to-the-em space, a third of the width of an em space, the 4-em or midspace, one quarter of the width of an em space, and the 5-em space, or 5-to-the-em space, one fifth of the width of an em space. Nowadays, graphic designers tend to refer to the smaller spaces as, in order of their decreasing widths, a flush space, a thin space and the tiny hair space. Other spaces worth noting are the nonbreaking space, which refuses to be hyphenated, the figure space, the width of a monospaced number, and a punctuation space, the width of the simplest punctuation marks.